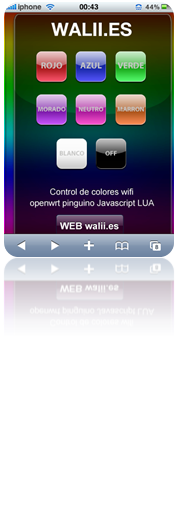
Este proyecto tiene varios usos, básicamente es una forma de controlar un grupo de LED RGB (tricolores con masa común) vía una página web, que seleccionar que color queremos que se muestre.
Puede ser una forma de armonizar una habitación, cambiar el color de una piscina o simplemente tontear… J





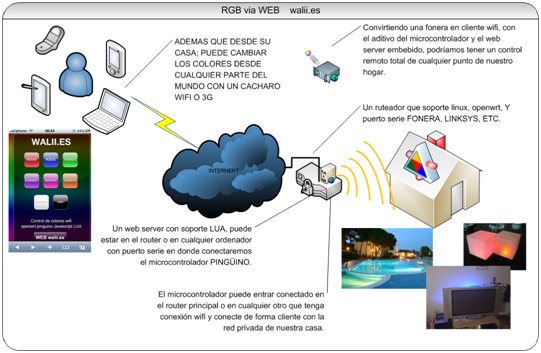
Al ser un control remoto vía WEB, podríamos controlarlo de cualquier parte del mundo, con una conexión a internet, cualquier PDA o portátil con wifi o 3g podría controlarlo.
Claro está que el servidor web tendría que tener una protección para evitar el acceso de gente indeseable.
En mi caso el servidor web esta en un ROUTER linksys 54g v4 el cual lo he «hackeado/tunneado» e instalado una versión de LINUX abierta… en este caso OPENWRT 9.02, con esta versión especial para este tipo de equipos, puedo tener una flexibilidad que el software original no posee. Instalando LUA y un webserver ya tengo lo que necesito.

Como se me hacia escaso el espacio de memoria de este equipo, para poder alojar mi pagina web, he incluido una modificación y le he instalado una tarjeta SD de 1GB como si fuese el disco duro del cacharro y así poder jugar e instalar cosas sin miedo a ocupar los 5Mb que posee por defecto. Además he creado dos interfaces de salida para los puertos SERIES internos que posee por defecto el LINKSYS y que en principio son para consolas de control, modificándolos un poco sirven para conectar cualquier equipo que posea comunicación RS232.
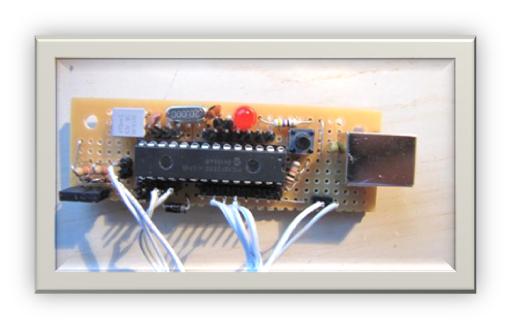
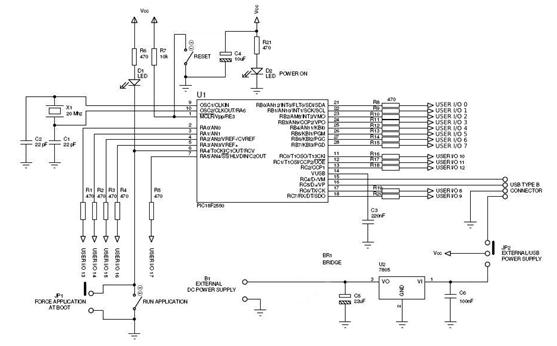
Como interfaz hardware he utilizado un Microcontrolador 18f2550 con el Firmware PINGÜINO v2,12. Este posee una programación básica, que intenta trasladar una comunicación vía serie desde el web server y scripts que posee en ordenes y datos a través del puerto serie. Enviándoles por ejemplo el carácter «R» vía serie para indicarle al microcontrolador que encienda SOLO los leds ROJOS. Y Así con todos los colores y combinaciones.


El programa básicamente le dice al microcontrolador que escuche el puerto serie y que cuando reciba por ejemplo el carácter R envíe un pulso continuo de 5volts a la salida determinada para los leds ROJOS. Y que por ultimo envíe al puerto serie el nombre del color que se ha encendido.
El código es el siguiente.
[sourcecode language=»py»]
// Prueba de Puerto serie comandando RGB
// walii.es 2010
//aquí agregamos las posibles variables.
int i; //para nuestro contador de puertos
int key; //para la tecla que escucha por el Puerto serie.
void setup()
{
//Aquí configuramos los puertos de salida para que inicien en estado de SALIDA y APAGADOs.
for (i=1;i<4;i++){
pinMode(i,OUTPUT);
digitalWrite(i,LOW);
}
//Aqui configuramos el Puerto serie, para que escuche peticiones a 9600bps, suficiente para este proyecto.
Serial.begin(9600);
}
//Y por acá podemos ver la configuración de comandos a escuchar en el Puerto serie y hacer lo necesario para iniciar los leds que correspondan a la acción
void loop()
{
if Serial.available()
{
key=Serial.read(); //escucha el Puerto serie…
if (key==’r’) digitalWrite(1,1),digitalWrite(2,0),digitalWrite(3,0),Serial.print("rojo");
if (key==’v’) digitalWrite(1,0),digitalWrite(2,1),digitalWrite(3,0),Serial.print("verde");
if (key==’a’) digitalWrite(1,0),digitalWrite(2,0),digitalWrite(3,1),Serial.print("azul");
if (key==’m’) digitalWrite(1,1),digitalWrite(2,1),digitalWrite(3,0),Serial.print("marron");
if (key==’b’) digitalWrite(1,1),digitalWrite(2,0),digitalWrite(3,1),Serial.print("morado");
if (key==’n’) digitalWrite(1,0),digitalWrite(2,1),digitalWrite(3,1),Serial.print("celeste");
if (key==’w’) digitalWrite(1,1),digitalWrite(2,1),digitalWrite(3,1),Serial.print("blanco");
if (key==’c’) digitalWrite(1,0),digitalWrite(2,0),digitalWrite(3,0),Serial.print("apagado");
Serial.print("\n\r"); //por ultimo imprimimos el nombre del color seleccionado.
}
//vuelve a comenzar el loop
}
[/sourcecode]
Cuando tenemos todo, conectado y funcionando nos quedara algo así.
El VIDEO EN YOUTUBE:
http://www.youtube.com/watch?v=xR4tj4pb1eE

La parte web es fácil, son script en lua que generen un mensaje de ECHO al puerto serie.
Por ejemplo:
Creamos los archivos para cada color.
Rojo.lua, verde.lua, azul.lua, morado.lua, etc.
Los ponemos en el directorio de ejecución CGI-BIN de nuestro servidor. Y le damos permiso de ejecución. Con el comando CHMOD +x *.lua
Los archivos por dentro tienen lo siguiente. Para el archivo rojo.lua, para nuestro caso el puerto serie es (/dev/tts/1)
---# //para rojo envía por puerto serie el carácter "r"
---#! /usr/bin/lua
caracter="echo r > /dev/tts/1";
os.execute(caracter);
FACIL NO????????
Ahora en cualquier botón que queramos hacer, podemos poner como HREF=»/cgi-bin/rojo.lua» y ejecutara el script cada vez que se presione.
Por ejemplo, este código lo copiamos a un archivo.html en nuestro servidor web.
<html>
<head>
<title>control de RGB via web walii.es</title>
</head>
<body>
<h2>Control remoto RGB via web (<a href="http://blog.walii.es/" target="_new">blog de Walii.es</a>)</h2>
<p>
<b>Presionando el boton activamos la salida para el color ROJO </b>
</p>
<table border="0" cellpadding="0">
<tr>
<td valign="top" width="50%">
<p>
<b>Este es solo para un color, necesita un poco de imaginacion y diseño web para hacer el resto</b>
<ul>
<li><a href="/cgi-bin/rojo.lua" target="_new">ROJO</a></li>
</ul>
</body>
</html> 
Comentarios