Hoy me voy a concentrar en el diseño de las paginas creadas con wordpress… siempre he tenido el problema que estos theme no tienen flexibilidad a la hora de poner widget (ventanas/cajas) donde queramos, por ejemplo debajo de menú o sobre el pie… o pensando de otra forma, quizás quiero dividir en 3 widget diferentes y situarlos sobre el pie de nuestra página, o quizás poner 3 ventanas adicionales debajo del encabezado de forma de publicidad o cualquier otro tipo de widget.
Una de las primeras cosas que debemos hacer es modificar la plantilla CSS (Cascading Style Sheets) la cual indica lo que queremos hacer con nuestras ventanas «aun no creadas», ya que depende el theme, tendremos una, dos y hasta 3 columnas… en este caso agregaremos algunas más, para tener más flexibilidad.
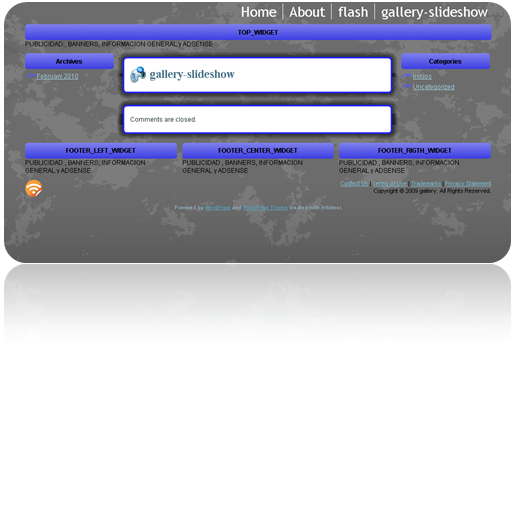
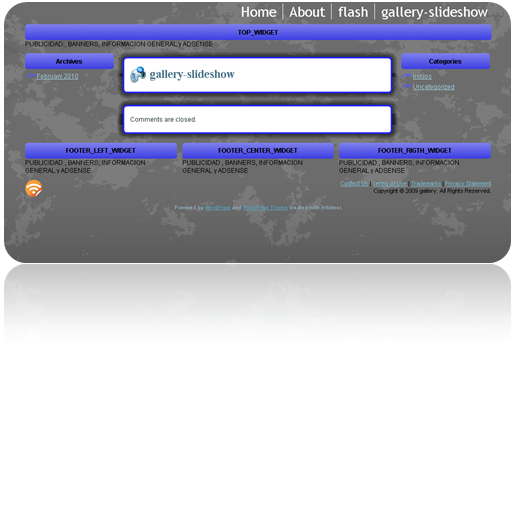
En nuestro ejemplo, las laterales (derecha e izquierda) ya estaban creadas por el theme por defecto, solo tuvimos que agregar las indicadas como TOPWIDGET, FOOTERcenterWIDGET, FOOTERleftWIDGET y FOOTERrigthWIDGET.

Nuestra modificación del STYLE.CSS dentro del theme será:
[sourcecode language=»css»]
.unico_item {
clear:both;
/* Alineacion del contexto */
float: left;
/* ancho de todo el widget en este caso uno solo ocupando el 100% de la pagina */
width: 100%;
/* márgenes de nuestro widget en este caso comenzando desde el margen izquierdo */
margin: 0px 0px 0px 0px;
padding: 0px;
}
.varios_items {
/* Alineacion del contexto */
text-align: left;
/* ancho de cada widget pensado para poner 3 widgets */
width: 33.3%;
/* espacio entre widgets */
padding-right: 0px;
/* indicamos que queremos ocupar todo el espacio y organizado en una sola linea */
display: inline-block;
float: left;
height: 100%;
}
[/sourcecode]
*Aquí no deberemos ver problemas ni nada raro en el wordpress, podemos refrescar el buscador, pero no tenemos que ver ninguna modificación, si vemos alguna, es que cometimos algún error en la modificación del CSS, deberemos verificar que los nombres usados no se superponen con ningún otro.
Lo que hacemos acá es indicarle las proporciones de nuestros destinos sobre las paginas que necesitemos.
Por ejemplo:
unico_item — representa a el tamaño total de la pagina, para presentar un único widget que ocupe toda la línea de lapagina.
Varios_items — generado para tener la opción de 2 o más widgets en línea ocupando toda la pagina, distribuido con tamaños porcentuales.
2 widget 50%, 3 widget 33%, 4 widgets 25%
Ahora vamos a crear los diferentes widget que queremos, en este caso voy a crear 4 adicionales, porque mi theme ya tiene dos para los lados, llamados sidebar1 y sidebar2.
Crearemos por ejemplo top_widget y footer_left_widget, footer_center_widget, footer_rigth_widget, tratemos de crear nombres originales y a la vez entendibles, para que no se superpongan con otro widget de wordpress.
En el archivo functions.php a continuación de la configuración que hace referencia a los disebars originales, en mi caso esto.
[sourcecode language=»c»]
if (function_exists(‘register_sidebars’)) {
register_sidebars(2, array(
‘before_widget’ => ‘<div id="%1$s" class="widget %2$s">’.'<!— BEGIN Widget —>’,
‘before_title’ => ‘<!— BEGIN WidgetTitle —>’,
‘after_title’ => ‘<!— END WidgetTitle —>’,
‘after_widget’ => ‘<!— END Widget —>’.'</div>’
));
}
Agregaremos esto a continuación.
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(‘name’=>’top_widget’,
‘before_widget’ => ‘<!— BEGIN Widget —>’,
‘before_title’ => ‘<!— BEGIN WidgetTitle —>’,
‘after_title’ => ‘<!— END WidgetTitle —>’,
‘after_widget’ => ‘<!— END Widget —>’
));
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(‘name’=>’footer_rigth_widget’,
‘before_widget’ => ‘<!— BEGIN Widget —>’,
‘before_title’ => ‘<!— BEGIN WidgetTitle —>’,
‘after_title’ => ‘<!— END WidgetTitle —>’,
‘after_widget’ => ‘<!— END Widget —>’
));
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(‘name’=>’footer_left_widget’,
‘before_widget’ => ‘<!— BEGIN Widget —>’,
‘before_title’ => ‘<!— BEGIN WidgetTitle —>’,
‘after_title’ => ‘<!— END WidgetTitle —>’,
‘after_widget’ => ‘<!— END Widget —>’
));
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(‘name’=>’footer__center_widget’,
‘before_widget’ => ‘<!— BEGIN Widget —>’,
‘before_title’ => ‘<!— BEGIN WidgetTitle —>’,
‘after_title’ => ‘<!— END WidgetTitle —>’,
‘after_widget’ => ‘<!— END Widget —>’
));
[/sourcecode]
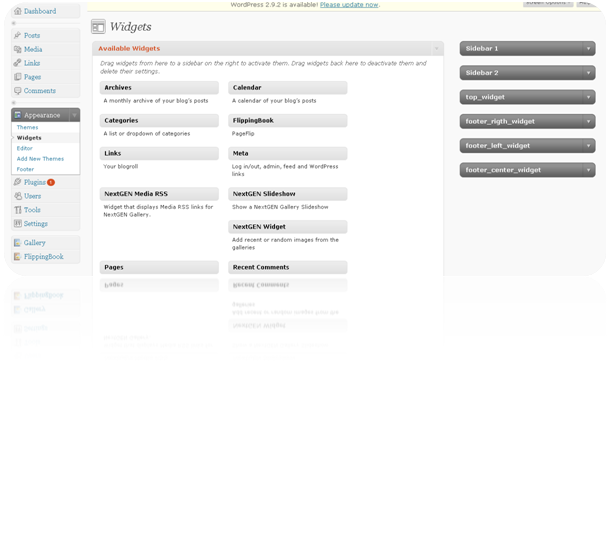
*Esto generará que en nuestro wordpress ya podamos ver los nuevos widgets, podremos configurarlos y agregarle plugins, pero no lo veremos por ningún lado, porque aun no le hemos dado destino a estos.
Veremos lo siguiente en el panel de administración de WORDPRESS.

Ahora, buscaremos destinos para nuestro widget, si por ejemplo queremos que se vean en nuestra página inicial, deberemos modificar el archivo, index.php, si por otro lado queremos que se vea en las páginas de los post, deberemos modificar el archivo page.php.
En este caso por ejemplo quiero que el widget único_widget que ocupa el 100% de la línea, me gustaría verlo debajo de mi menú de la pagina de inicio, para poder ponerle publicidades, ads, banners, etx.
Esto lo hacemos editando el archivo index.php, y pegando las siguientes líneas debajo de la configuración de header.
En mi caso debajo de esto:
<?php get_header(); ?>
Pondremos esto:
<div class=»unico_item» >
<?php if (!art_sidebar(top_widget)): ?><?php endif ?>
</div>
Aclarando:
unico_item es el detalle de CLASS, que indica dimensiones del widget y posición en la línea de página.
top_widget relaciona los widget aplicados en la config de wordpress con los que aparezcan aquí.
Y otra cosa que quiero en la posibilidad de poner 3 widget en línea en el fondo de mi página, encima de la firma del pie de página.
Esto lo hacemos de la siguiente forma, en el mismo archivo index.php, buscaremos la configuración que hace referencia al pie…
En mi caso:
<?php get_footer(); ?>
Y colocaremos antes de este (sin borrar nada), lo siguiente:
[sourcecode language=»c»]
<div class="varios_items" ><!– Give it some style –>
<?php if (!art_sidebar(footer_left_widget)): ?><?php endif ?>
</div>
<div class="varios_items" ><!– Give it some style –>
<?php if (!art_sidebar(footer_center_widget)): ?><?php endif ?>
</div>
<div class="varios_items" ><!– Give it some style –>
<?php if (!art_sidebar(footer_rigth_widget)): ?><?php endif ?>
</div>
[/sourcecode]
Lo mismo que en el anterior caso:
varios_items indica el tamaño y posición de los widget en cuestión, aunque aplicado a varios lo que genera es que se coloquen en línea. Solo se puede usar es una sola línea por pagina.
footer_****_widget identifica y relaciona los widget configurados y rellenados dentro de la configuración de wordpress.
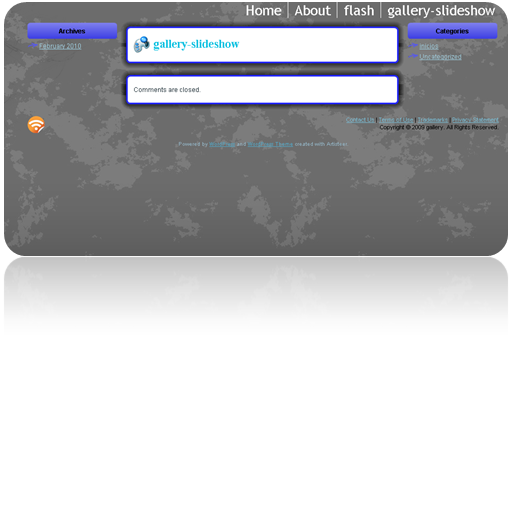
*nota: si no ponemos nada dentro de nuestros widget, no veremos nada, ya que estos no poseen ningún atributo antes de su configuración, como es el caso de los widget por defecto de wordpress los cuales ya traen una configuración por defecto condicionada a un IF por si configuramos cualquier cosa dentro de la config
Entonces cuando configuremos cosillas dentro de los widget pasaremos de esto:

A algo como esto.

Cualquier consulta, pueden hacerla en la propia web. O a mi directamente por correo.

muy bueno… he interesante… lo he realizado en mi web y funciona muy bien…
gracias.
He intentado añadir un widget a mi plantilla wordpress siguiendo estos pasos, si aparece en el panel de control, pero una vez actualizo la web, no consigo que se vea nada de lo que he incluído dentro de los wigdets.
Podías indicarme cuál puede ser el error?
Muchas gracias por este post, super interesante y útil.
Gracias!
Lo mas probable es que cuando actualizaste la versión de wordpress, seguro se ha sobre-escrito el widget, o parte de él. Intenta verificar todos los pasos y seguro vuelve a funcionar, cada widget tiene varias partes y una es que se vea en la consola de configuración y otra es donde aparece dentro del código de wordpress (esta ultima estará dañada).
Saludos y suerte
Gracias, aunque no puedo dedicarle últimamente mucho tiempo al blog, intento tenerlo actualizado.
Saludos.