O como decimos en criollo… hacer un icono de link para tu página, para ser agregado en el menú de tu IPHONE o ITOUCH, para representar el acceso a tu WEB.
Cuando visitamos una página web, podemos guardarla de dos maneras, como favorito, en la cual el iphone guarda una foto completa de tu web, y la segunda forma es guardarla en el menú de inicio del iphone o mejor dicho como si fuese una aplicación más. Esto por defecto coge automáticamente «una captura» un pantallazo de tu web, si no lo deseas y quieres personalizarlo, mediante algún tipo de logo o marca, podemos hacerlo de la siguiente forma:
Creamos en el PHOTOSHOP o el GIMP, o cualquier programa de diseño, una imagen con dimensiones de 57×57 pixeles, en la cual no utilizaremos ningún tipo de brillo o redondeo de esquinas, de eso se encargará el iphone de forma automática (igual para los que quieren personalizar el icono al 100% puede decirle al iphone que no toque nada, con solo cambiar el nombre de la imagen).
En cortas palabras…
Imagen de 57×57 pixels
Sin brillos, redondeos o transparencias. (Si queremos que lo haga el iPHONE)
Finalizar la imagen grabándola con el formato .PNG
Obtendremos esto:
Tamaño ampliado.

Como pueden observar, no posee ningún tipo de brillo o redondeo… esto se realizará de forma automática luego.
Ahora necesitaremos cambiar el nombre de la imagen.
Si queremos que esta sea modificada luego por el IPHONE el nombre a usar es:
apple-touch-icon.png
Si por el contrario NO queremos que sea modificada luego por el IPHONE el nombre a usar es:
apple-touch-icon-precomposed.png
Tendremos dos opciones a utilizar, dependiendo del control que tenemos de nuestro alojamiento:
Si tenemos acceso al directorio ROOT de nuestra web, con solo copiar la imagen a este directorio, ya el IPHONE hace el resto.
Si por el contrario no tenemos acceso a dicho directorio y tenemos que poner nuestra imagen en otra carpeta, debemos agregar lo siguiente al código INDEX de nuestra página:
<link rel=»apple-touch-icon-precomposed» href=»icons/apple-touch-icon.png» />
o
<link rel=»apple-touch-icon» href=»icons/apple-touch-icon.png» />
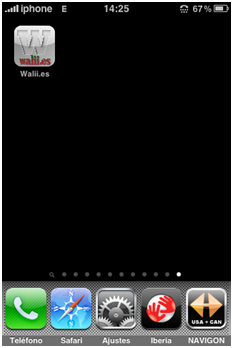
La próxima vez que visitemos nuestra web, y queramos guardarla en nuestro IPHONE (Agregar a pantalla de inicio), nos aparecerá nuestro ICONO personalizado, como si fuese una aplicación mas.

—

Comentarios